You can save your designs or revisions in the Elementor page editor by clicking the “Update” button which can be found at the lower left corner of the sidebar.
It is good practice to check the “Update” button after clicking it. If the button turns to color Gray, this means the changes have been applied and there are no remaining changes to be saved. If the button is still Green, click it again until it turns Gray.

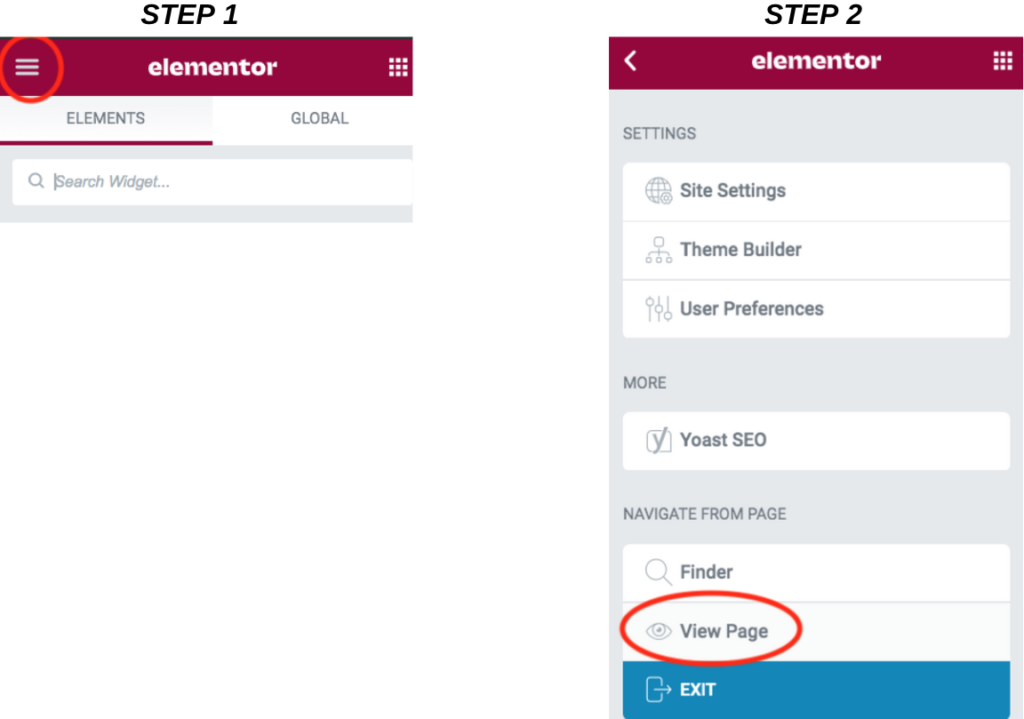
Make it a habit to confirm if the changes have been applied by viewing your live website.

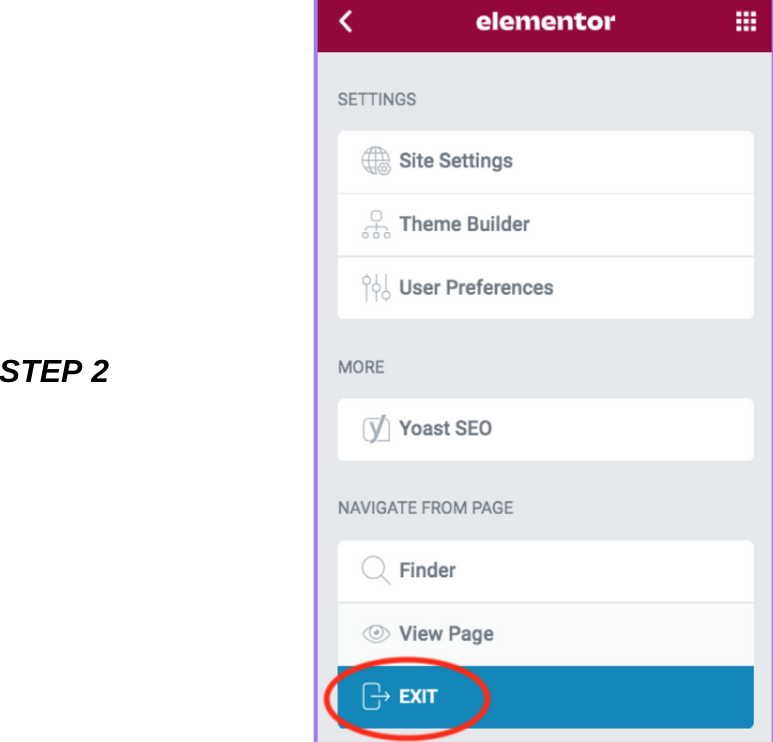
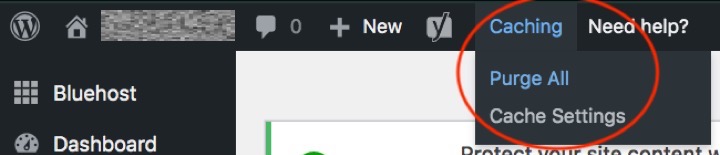
There are times where Updating (saving) the page does not seem to apply changes to the live website. If this happens, try refreshing the browser window when viewing the live page. If the changes are still not reflecting, you can try clearing your browser’s cache. If you have caching set up for the website, you can also purge all cache — you will usually have an option to do this from the WordPress admin top bar.