Changing the default values of Elementor’s Breakpoints is being practiced among other users.
They do this when their designs result into broken pages or as mentioned in the recent topic (Responsive Views, Page 2) “This means that your design on the editor may look intact but if you view it on the live page, the design is broken for tablet and mobile view”. and “Another scenario can be that your design is intact on the live page but is broken on the editor for tablet and mobile view.”
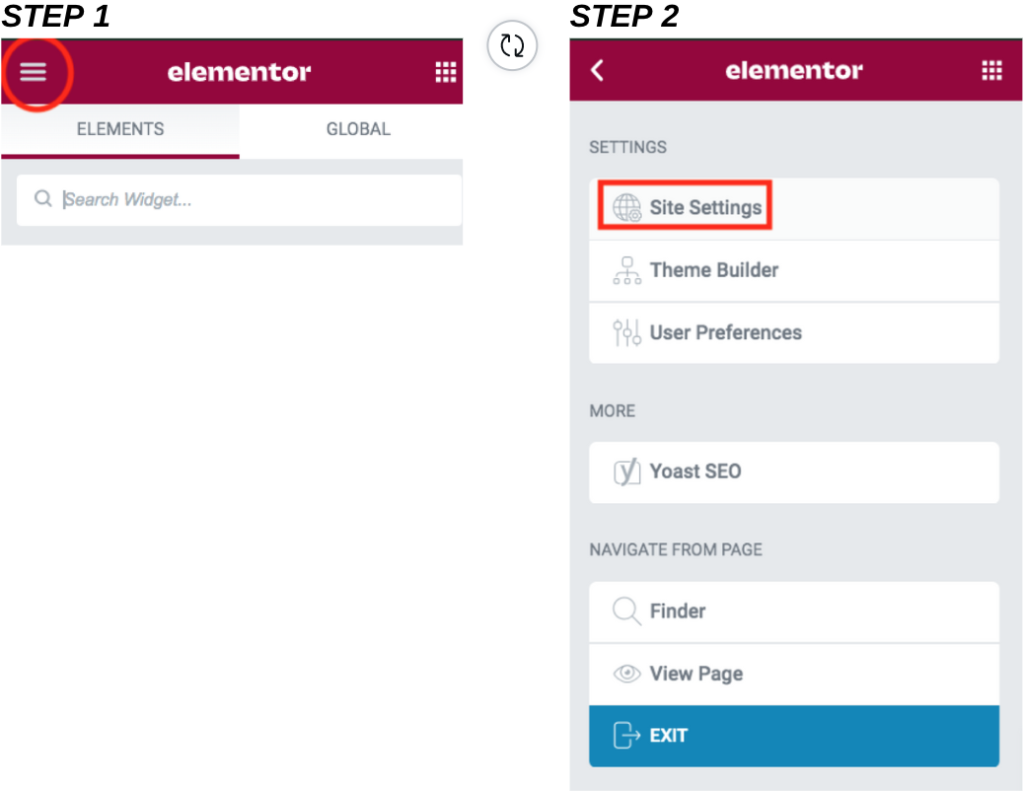
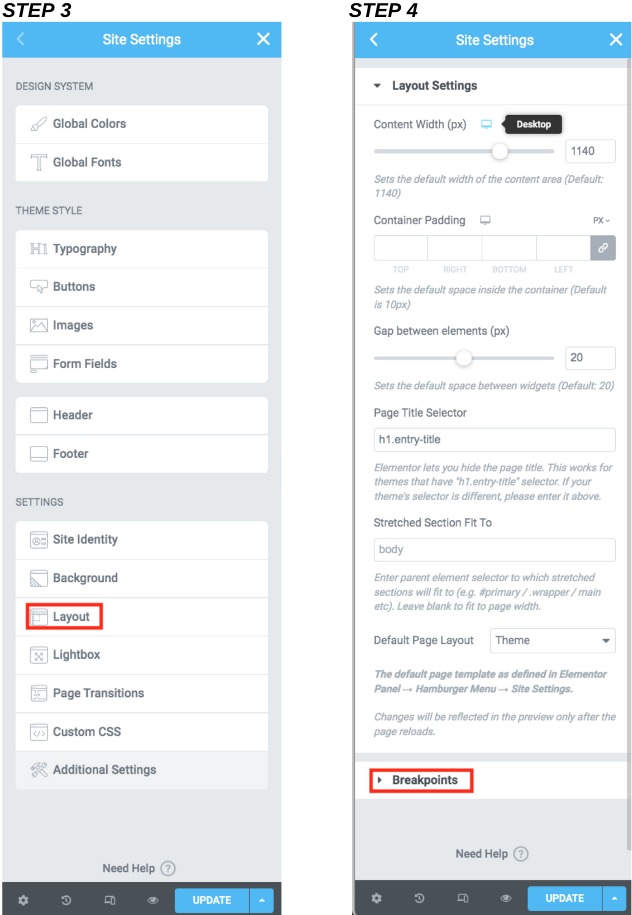
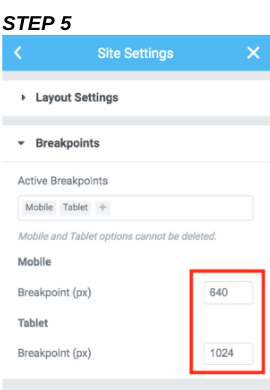
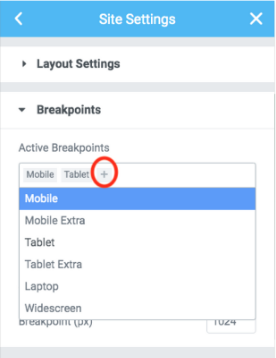
Breakpoint Setting navigation:



You can also select the “+” icon to add other active breakpoints to your desired responsiveness

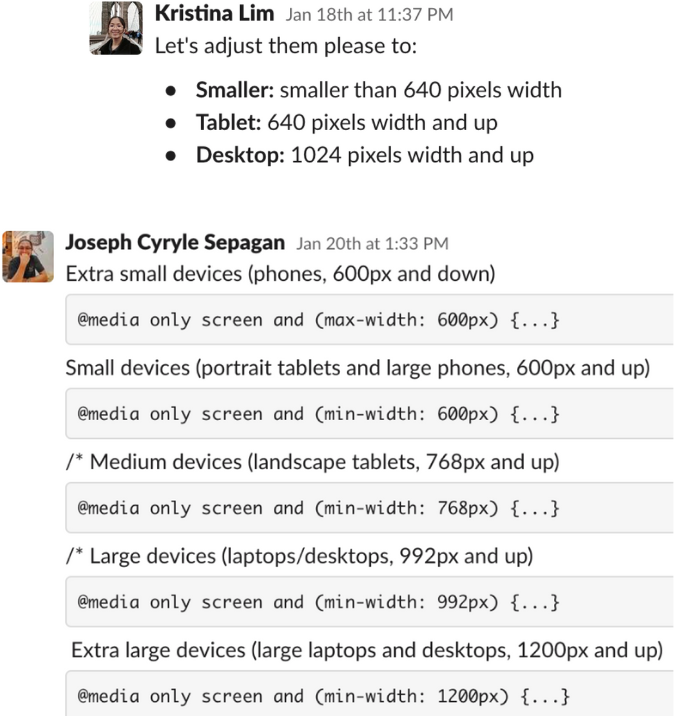
Recommended Breakpoint values by our team: